目次
イベントのタイプを取得
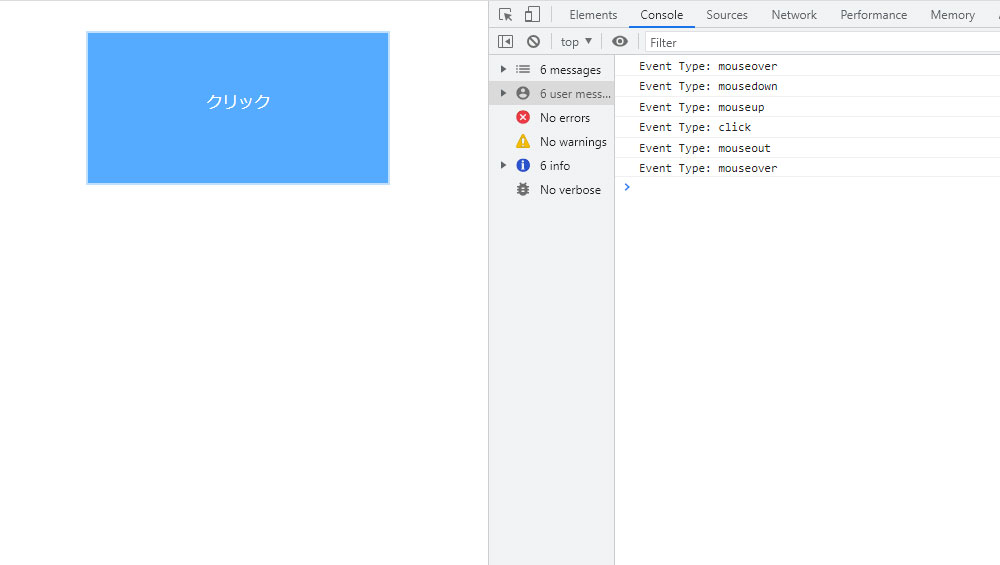
イベントリスナーを使用して、特定のイベントが発生したときに実行される関数を設定できます。「type」プロパティは、発生したイベントのタイプを取得することができます。
onClickオブジェクトがクリックされた時にイベントを発生し、イベンタイプはclickを持ちます。onMouseOutはオブジェクトからマウスーソルが離れた時に発生しmouseoutを持ちます。onMouseDownはマウスボタンが押下げられた時に発生しmousedownを持ちます。onMouseUpはマウスボタンが離され時に発生しonmouseupを持ちます。onMouseOverはオブジェクト 上にマウスポインが来た時に発生しonmouseoverを持ちます。
サンプルでは、イベントが発生したときに、イベントのタイプを取得し、それをコンソールに表示します。
サンプルコードを表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Event.typeプロパティ</title>
<style>
.button {
margin: 30px auto 0;
text-align: center;
width: 300px;
height: 150px;
line-height: 140px;
cursor: pointer;
color: #FFFFFF;
background: #55ABFF;
border: solid 2px #c0e0fc;
}
</style>
</head>
<body>
<div class="button" id="myButton">クリック</div>
<script>
var button = document.getElementById('myButton');
button.addEventListener('click', function (event) {
console.log('Event Type: ' + event.type); // onClick
});
button.addEventListener('mousedown', function (event) {
console.log('Event Type: ' + event.type); // onMouseDown
});
button.addEventListener('mouseup', function (event) {
console.log('Event Type: ' + event.type); // onMouseUp
});
button.addEventListener('mouseover', function (event) {
console.log('Event Type: ' + event.type); // onMouseOver
});
button.addEventListener('mouseout', function (event) {
console.log('Event Type: ' + event.type); // onMouseOut
});
</script>
</body>
</html>
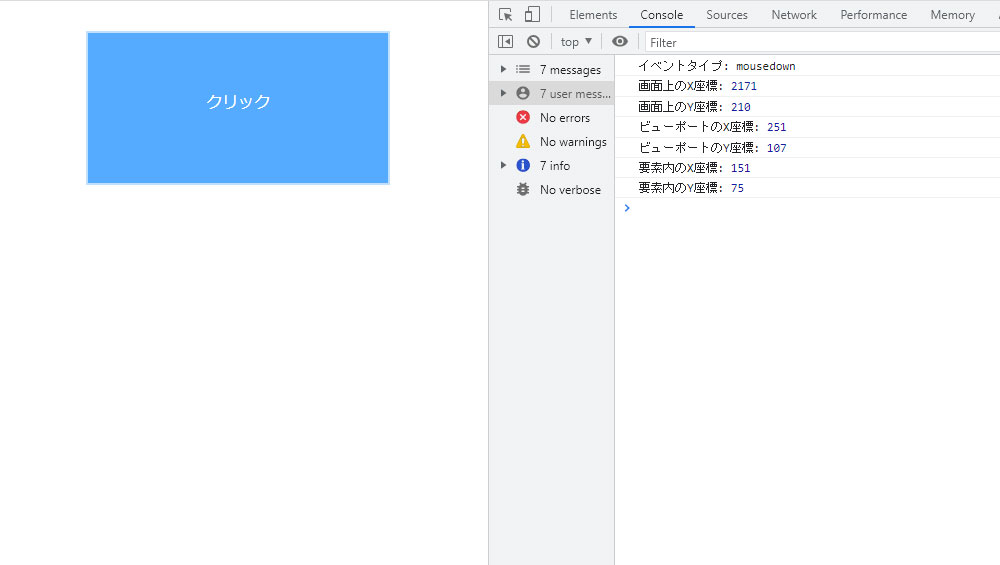
イベント発生位置の取得
イベントが発生した際にイベントの詳細情報を保持します。以下のプロパティは、マウスイベントが発生した際に位置情報を取得するのに役立ちます。
event.type: イベントのタイプ(例:mousedown)event.screenX: イベントが発生した画面上のX座標event.screenY: イベントが発生した画面上のY座標event.clientX: イベントが発生したビューポートのX座標event.clientY: イベントが発生したビューポートのY座標event.clientY: イベントが発生したビューポートのY座標event.offsetY: イベントが発生した要素内のY座標
サンプルでは、イベントが発生し位置をコンソールに表示します。
サンプルコードを表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>イベント発生位置の取得</title>
<style>
#clickArea {
margin: 30px auto 0;
text-align: center;
width: 300px;
height: 150px;
line-height: 140px;
cursor: pointer;
color: #FFFFFF;
background: #55ABFF;
border: solid 2px #c0e0fc;
}
</style>
<script>
function showEventInfo(event) {
console.log('イベントタイプ:', event.type);
console.log('画面上のX座標:', event.screenX);
console.log('画面上のY座標:', event.screenY);
console.log('ビューポートのX座標:', event.clientX);
console.log('ビューポートのY座標:', event.clientY);
console.log('要素内のX座標:', event.offsetX);
console.log('要素内のY座標:', event.offsetY);
}
document.addEventListener("DOMContentLoaded", function() {
document.getElementById("clickArea").addEventListener("mousedown", showEventInfo);
});
</script>
</head>
<body>
<div id="clickArea">クリック</div>
</body>
</html>

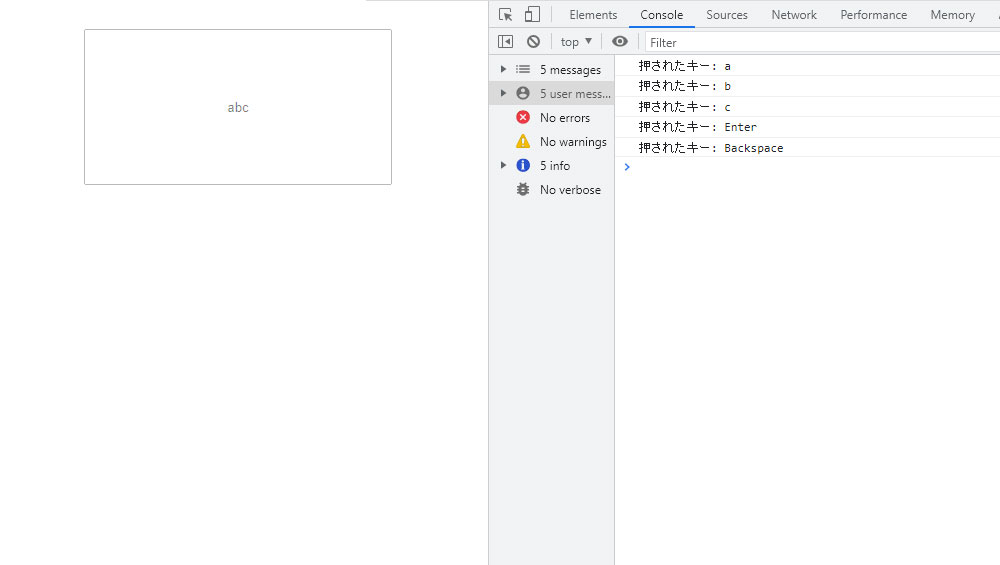
キーボードイベントの取得
keyプロパティは、押されたキーに対応する文字列を返すため、ブラウザ間で一貫した結果が得られます。
サンプルでは、テキストボックスでキーが押されるたびに、showKeyInfo関数が呼び出され、押されたキーの情報がコンソールに出力されます。
サンプルコードを表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>キーボードイベントの取得</title>
<style>
input {
text-align: center;
width: 300px;
height: 150px;
line-height: 140px;
}
</style>
<script>
function showKeyInfo(event) {
console.log('押されたキー:', event.key);
}
</script>
</head>
<body>
<input type="text" onkeydown="showKeyInfo(event)" placeholder="キーを押してください">
</body>
</html>
ウィンドウサイズの取得
onresizeイベントは、ウィンドウまたは要素のサイズが変更されたときに発生するイベントです。ウィンドウのサイズが変更されるたびに発生するため、パフォーマンスに影響を与えることがありますが、適切に使用される場合、依然として有用なイベントです。
サンプルでは、ウィンドウのリサイズイベントリスナーを追加し、updateWindowSizeInfo関数を呼び出すことで、ウィンドウサイズの情報が更新されます。また、onloadイベントを使用して、ページの読み込み時にもウィンドウサイズ情報を表示します。
サンプルコードを表示
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ウィンドウサイズの取得</title>
<style>
#sizeInfo {
font-size: 24px;
text-align: center;
margin-top: 50px;
}
</style>
<script>
function updateWindowSizeInfo() {
const width = window.innerWidth;
const height = window.innerHeight;
document.getElementById('sizeInfo').innerHTML = `ウィンドウサイズ: ${width} x ${height}`;
}
window.addEventListener('resize', updateWindowSizeInfo);
</script>
</head>
<body onload="updateWindowSizeInfo()">
<div id="sizeInfo">ウィンドウサイズ: - x -</div>
</body>
</html>