CSSとは
CSS(Cascading Style Sheets)は、タグによって示囲のコンテンツの表示指定を行うことです。
文書のレイアウトや色、フォント、サイズ、背景などのスタイルを定義し、HTMLなどの文書に適用することができます。
基本的な書き方
セレクト{ プロパティ:値 }セレクタ
セレクタとは、どの要素に対してスタイルを適用させるかを指定する部分です。
この部分でスタイルの適用対象を示し、それに続く{ プロパティ:値 }の中に適用させたいスタイルを記述します。
プロパティ
プロパティとは、セレクタで指定した要素に適用するスタイル類を示す部分です。
h1要素の文字の色とフォントサイズを指定した例
h1 {
color: blue; /* 文字の色を青に設定 */
font-size: 24px; /* フォントサイズを24ピクセルに設定 */
}スタイルの後には常に;をつけることを忘れないようにしてください。
単位について
cssでは、スタイルを適用する際に、数値や長さ、角度などの値を指定するために、さまざまな単位を使用することができます。これらは絶対的な値を示す単位と、相対的な値を示す単位のふたつに分類することができます。
絶対的な値を示す単位
| mm | ミリメートル |
| cm | センチメートル |
| in | インチ(1インチ=2.54cm) |
| px | 1/96インチを1とする単位(96dpiの1ピクセルを1とする单位) |
| pt | ポイント(1ポイント=1/72インチ) |
| pc | パイカ(1パイカ=12ポイント) |
相対的な値を示す単位
| em | その範囲で有効なフォントサイズを1とする単位 |
| rem | htm|要素のフォントサイズを1とする単位 |
| ex | その範囲で有効なフォントの小文字の「×」の高さを1とする単位 |
| vw | ビューポートの幅の1%を1とする単位 |
| vh | ビューポートの高さの1%を1とする単位 |
| vmin | ビューポートの幅か高さのうち短い方の1%を1とする単位 |
| vmax | ビューポートの幅か高さのうち長い方の1%を1とする単位 |
| % | 他の基準となる大きさに対する割合(基準はそれぞれ異なります) |
色の指定方法
cssで色を指定するためにさまざまな方法があります。
16進数で指定(#RRGGBB)
color: #FF0000; /* 赤色 */#記号に続けて、RGB(Red,Green,Blue)の各値を2桁ずつの16進数で示します。たとえば、赤を指定する場合には#FF000となります。
16進数で指定(#RGB)
color: #F00; /* 赤色 */#F00と指定した場合、#FF000を指定したのと同じ結果になります。
10進数で指定(rgb(n,n,n))
color: rgb(255, 0, 0); /* 赤色 */rgbに続く()の中に先頭から順に赤(Red)、緑(Green)、青(Blue)の値をそれぞれ,で区切って示します。各値は0から255の範囲で指定することができます。赤を指定した場合、rgb(255, 0, 0)となります。
%で指定(rgb(n%,n%,n%))
color: rgb(100%, 0%, 0%); /* 赤色 */rgbに続く()の中に先頭から順に赤(Red)、緑(Green)、青(Blue)のパーセントの値をそれぞれ,で区切って示します。各値は0%から100%の範囲で指定することができます。赤を指定した場合、rgb(100%, 0%, 0%)となります。
10進数+透明度で指定(rgba(n,n,n,a))
color: rgba(255, 0, 0, 0.5); /* 赤色で透明度0.5 */rgb(n,n,n)に透明度(alpha)を加えた形式(RGBA)です。最後の値であるアルファ値は0から1の範囲で指定することができます。0は完全に透明を表し、1は完全に不透明を表します。半透明赤を指定した場合、rgba(255, 0, 0, 0.5)となります。
色相・彩度・明度で指定する(hsl(n,n%,n%))
color: hsl(0, 100%, 50%); /* 色相: 0度, 彩度: 100%, 明度: 50% */色相(Hue)、彩度(Saturation)、明度(Lightness)で色を指定する形式です。赤を指定した場合、hsl(0, 100%, 50%)となります。
色相・彩度・明度+透明度で指定する(hsla(n,n%,n%,a))
color: hsla(0, 100%, 50%, 0.5); /* 色相: 0度, 彩度: 100%, 明度: 50%, 透明度: 0.5 */hsl(n,n%,n%)に透明度(alpha)を加えた形式(HSLA)です。0は完全に透明を表し、1は完全に不透明を表します。半透明赤を指定した場合、hsla(0, 100%, 50%, 0.5)となります。
色の名前で指定する
color: red; /* 赤色 */約150種類の色を指定できます。全ての色を指定出来るわけではありませんので必要に応じて他の方法で色を指定する必要があるかもしれません。
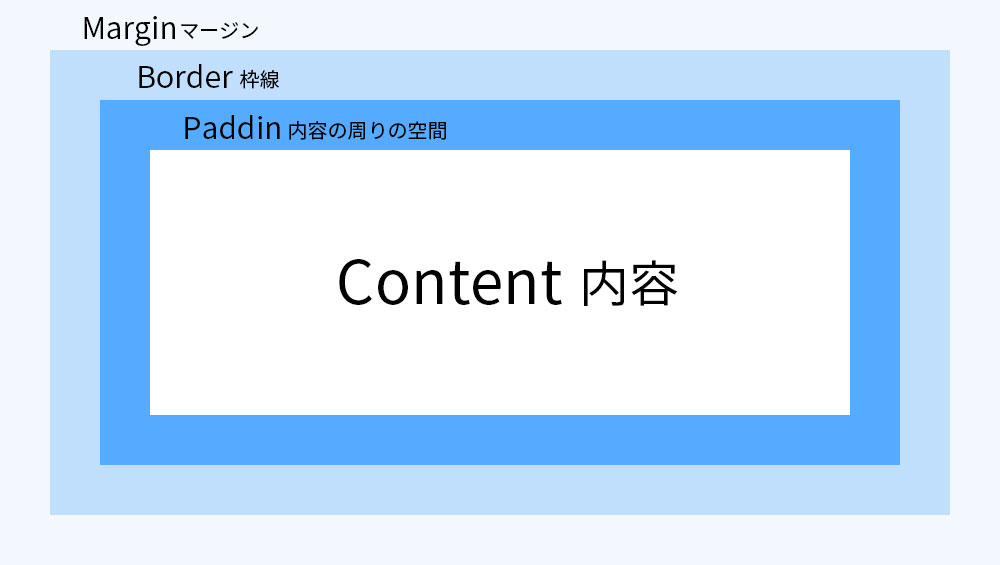
ボックスについて
要素の外見やレイアウトを定義する基本的な単位です。
内容(Content)
テキスト、画像など要素の内容が含まれます。この領域の幅と高さは、widthプロパティとheightプロパティで指定することができます。
内容の周りの空間(Paddin)
コンテンツの周囲にある余白の領域で、コンテンツとボーダーの間にあります。パディングは、内容とボーダーの間のスペースを調整するために使用されます。
枠線(Border)
ボックスの境界線で、ボックスのコンテンツを囲む形で表示されます。ボーダーは、ボックスの外側の領域を区切る役割を果たします。
マージン(Margin)
ボックスの外側にある余白の領域で、ボックスとその隣のボックスとの間のスペースを調整するために使用されます。

スタイルの優先順位
異なるスタイルの適用が競合した場合に、最終的に適用されるスタイルが決定されます。競合した際に特定の指定の「適用の優先順位」を高くする!importantというキーワードが用意されています。
div {
color: red !important; /* !importantを使用して、このスタイルを優先適用 */
}div要素に直接color: red !important;というスタイルが指定されており、他のスタイルを無視して強制的に赤色のテキストを適用しています。!importantは優先順位を無視してスタイルを適用するため、使用には注意が必要であり、適切な使用をすることが推奨されます。過度の使用はスタイルの管理やメンテナンスを困難にし、予期しない結果を招く可能性があります。
